How to Embed a YouTube Video
Our YouTube channel is constantly expanding with lots of product tutorials, technical advice, and reviews that you are welcome to share with your email list and visitors to your website.
This article shows you how to embed a video in your website or Mailchimp newsletter.
Here are some of our most popular tutorial videos:
- Checking for Leaks with a Vacuum Pump and Valve
- Making Micro Adjustments to Ikelite Housing Controls
- How to Polish an Ikelite Acrylic Dome Port
- Programming a DL5 DS Link TTL Converter
Make sure to click SUBSCRIBE on our channel to see the latest videos show up in your YouTube feed.
Embedding a YouTube Video on your Website
On YouTube, navigate to the video you want to embed and click the Share button.

The Share dialog box will give you the options to Copy the link, Embed the video, or Share to social media.
Click Embed if you're going to embed in the html of a web page.
Scroll down for information on embedding the video in a Mailchimp newsletter.

In the Embed dialog box, click COPY.
This copies the embed code to your clipboard. Do not copy anything else between now and the time you are pasting into your website.

Go to the part of your website html where you want to insert the video. Put your cursor there and paste the copied code.
Note that you must be in an html or source code view of the page. Do not paste it into the rich text editor.

Save your page.
Adjusting the Width of the Video
Note that the default YouTube Embed code chooses a width of 560 pixels. You could manually change the width to something larger, with the caveat that the width is not responsive. If your website automatically scales content to different screen sizes - computer, tablet, or phone for example - then the video may look too big on some devices.
There's a simple fix for this.
If you have a responsive webpage then you use the following code instead of the standard YouTube embed code. In the highlighted area, replace the characters below with the correct ones for the YouTube video you want to embed:
<div style="padding: 56.25% 0 0 0; position: relative;">
<iframe width="560" height="315" src="https://www.youtube.com/embed/sPkHOlzcNFM" style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen=""></iframe>
</div>
Save your work and preview it on multiple devices.
Embedding a Video in a Mailchimp Email
Mailchimp makes it really easy to insert a video that can be played directly inside of the email. You'll want to have the YouTube video opened in one browser tab (or window) and your Mailchimp newsletter in a second tab.
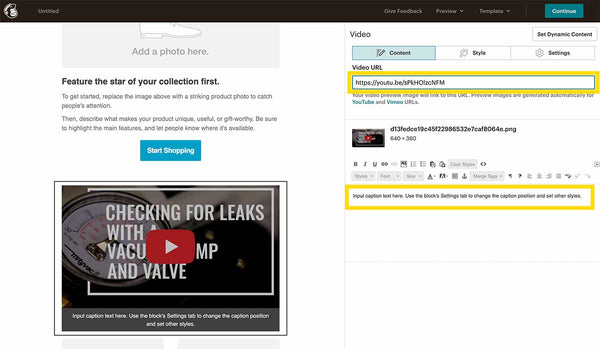
In Mailchimp, add a Video block to your email template.
This is as simple as clicking and dragging the Video block icon over into the position where you want it to appear in the email.

In YouTube, click the Share button to open the share dialog box. Then click COPY to copy the video's URL.

Back in Mailchimp, paste the URL into the newly created video block. Add a caption explaining the video.
If you don't want to caption the video, just delete the placeholder text.

If you deleted the caption text a gray box will still appear under the video. Make it go away by going to the Style tab and click Remove on the background.